
Dicas básicas do Notepad++ #5
Se você já conhece a série “dicas básicas do Notepad++”, sabe que costumo sempre trazer funcionalidades interessantes do software. Porém, em nosso quinto post da série, eu resolvi trazer não apenas funcionalidades, mas também dicas de como usá-las de uma forma mais prática. Por isso, se você gosta desse tipo de dicas, não deixe de contar pra gente. Dito isso, vamos às dicas!
Dê preferência a temas com fundo escuro
Falando assim, parece até que é simplesmente porque eu quero que você use temas com fundo escuro, mas não. Na verdade, existe um motivo muito simples para que eu diga isso.

Porque usar temas com fundo escuro no Notepad++?
Ler em uma tela com fundo escuro é menos cansativo para sua visão do que com fundo claro. Dessa forma, você conseguirá ficar muito mais tempo em frente à tela sem que os seus olhos se cansem. E, no caso de desenvolvedores e programadores, isso costuma ser extremamente necessário.
Por isso, se você pretende dar uma chance aos temas escuros no Notepad++, confira nossa lista de 6 ótimos temas para o software.
Crie macros com a estrutura inicial de arquivos
O meu primeiro contato com linguagens de programação foi através do Adobe Dreamweaver. Na época, ele facilitava bastante a minha vida, principalmente porque era possível iniciar um documento HTML, por exemplo, já com a estrutura inicial montada. Parece até algo simples, mas quem usa o Notepad++ sente muita falta disso.
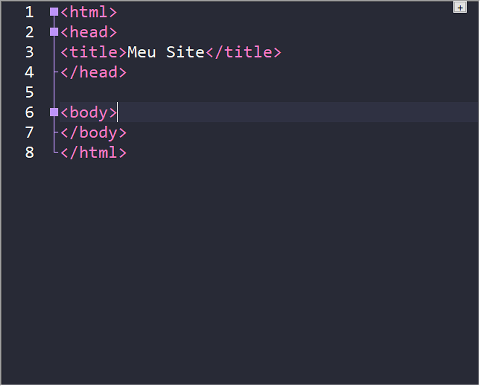
Ao criar um arquivo, mesmo selecionando o formato, o software não possui uma opção que insira automaticamente a sua estrutura básica. Para resolver isso, você pode criar uma macro no Notepad++ e gravar o código da estrutura inicial de arquivos HTML. Problema resolvido!

Estrutura inicial de arquivos HTML
Outro exemplo de conteúdo a ser salvo usando macros pode ser um texto Lorem Ipsum. Apesar de existirem plugins com essa função, você pode simplesmente gravar uma macro contendo um pedaço do texto para utilizá-lo quando quiser.
Em nosso primeiro post da série de dicas básicas do Notepad++, eu expliquei exatamente como gravar macros pelo software.
Minifique o código de arquivos grandes
Em todo projeto de site, existem alguns pontos nos quais devemos nos atentar para que ele tenha um bom desempenho para os seus visitantes. Um desses pontos e que talvez seja o mais importante deles, é o peso dos arquivos.
Todo tipo de arquivo usado em websites possui alguma maneira de deixá-los mais leves. No caso das imagens, por exemplo, a Google criou o formato WebP visando aliar as vantagens dos formatos mais utilizados (PNG, JPG e GIF) com uma taxa de compressão extremamente alta e mantendo o máximo de qualidade possível.
Já para alguns arquivos de código, a forma encontrada de reduzir o seu tamanho foi através da minificação. Basicamente, esse processo consiste em remover todos os espaços e quebras de linha desnecessários do arquivo, resultando na redução do seu peso final.

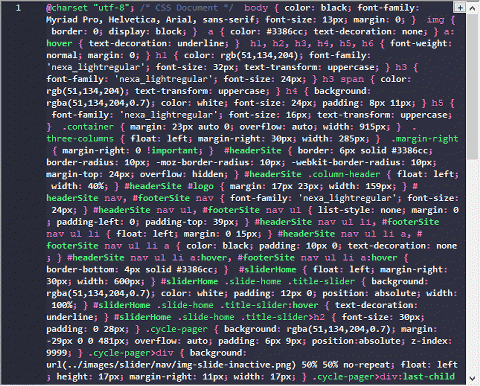
Arquivo CSS minificado no Notepad++
Obviamente, você não precisa fazer isso manualmente, já que o Notepad++ possui uma opção justamente para essa tarefa. Para minificar todo o código de um arquivo, basta clicar no menu Editar > Operações com espaços > Remover espaços e EOL desnecessários. Feito isso, todo o código será minificado a apenas 1 linha.
É importante lembrar que você não deve fazer a minificação com o arquivo original, pois isso dificultaria sua edição posteriormente. O ideal é duplicar o arquivo e salvar o minificado com um nome que o identifique como a versão minificada do código.
Gostou das dicas? Não deixe de comentar a respeito logo abaixo. E se quiser receber outras dicas como essas, siga nossas redes sociais e inscreva-se em nossa newsletter mensal.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
