
Como deixar imagem com cantos arredondados no Chasys Draw IES
Qualquer imagem possui, por padrão, o formato quadrado. Até mesmo imagens com transparência são assim, apesar de que essas podem ser editadas de forma que pareçam ter um formato diferente. A ideia desse tutorial é justamente essa, veremos como usar a transparência para alterar o formato da imagem. Mais especificamente, eu mostrarei como deixar uma imagem com cantos arredondados usando o Chasys Draw IES.
Basicamente, para este tutorial, nós utilizaremos a funcionalidade de máscara de camada do Chasys Draw. Apesar de ser uma opção fácil de usar e bastante versátil, esta será a primeira vez que falarei sobre ela aqui no site. Resumidamente, a máscara de camada faz com que uma camada se insira dentro de outra, adaptando-se ao formato da camada principal. Pode parecer confuso, mas durante o tutorial você verá que é mais simples do que pensa.
Vamos ao que interessa!
Para este tutorial, nós utilizaremos a imagem abaixo, porém, você pode usar a imagem que quiser pois o processo será o mesmo.

Foto por Fabrizio Turco | FreeImages
Antes de tudo, abra a imagem que deseja editar no Chasys Draw (menu File > Open e selecione a imagem desejada). Com a imagem aberta, agora precisamos criar uma camada que servirá como nossa máscara. Para isso, no topo da barra lateral direita, selecione a aba Layers clicando no ícone 

- Na primeira janela, selecione a opção Normal Layer e clique em Go;
- Na segunda janela, não mexa em nenhuma opção para manter as medidas iguais às da imagem original, e então clique em OK;
- Por fim, selecione a opção Transparent para definir o fundo da camada como transparente e clique em OK.

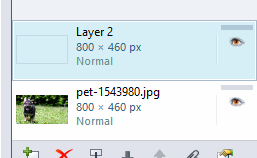
Nova camada inserida na aba Layers
Agora, com a nova camada criada, vamos inserir uma forma que servirá como nossa máscara. Para fazer isso, utilizaremos a ferramenta Shape e criaremos um retângulo com os cantos arredondados. Mas antes, caso você queria criar um retângulo que tenha exatamente as mesmas medidas da imagem original, você pode ativar a opção Snap to Object 
Ativada a opção, agora sim vamos criar a forma. Para isso, na barra de ferramentas lateral, selecione a ferramenta Shape 




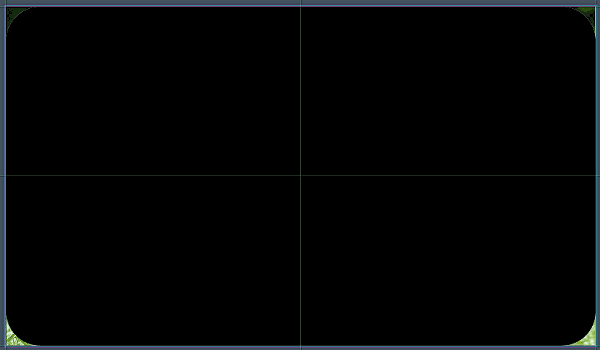
Retângulo arredondado criado sobre a imagem
Ativando a máscara de camada
Com a forma criada, agora só precisamos ativar a máscara. Primeiramente, selecione novamente a aba Layers na barra lateral direita. Feito isso, clique com o botão direito na camada da forma (provavelmente nomeada como “Layer 2”) e selecione a opção Blending Mode > Mask. E pronto, sua imagem ficará com os cantos arredondados.

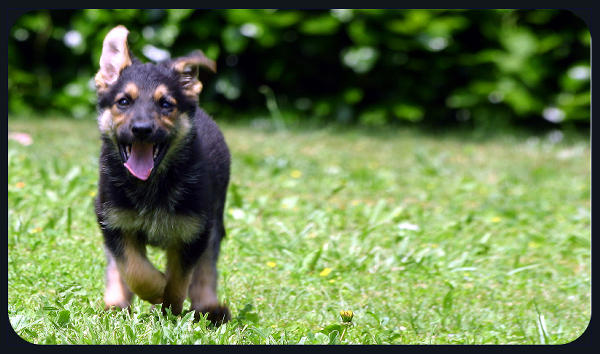
Resultado final da imagem com cantos arredondados
Depois de pronta, você pode salvar sua imagem clicando no menu File > Export > Export Flattened. Lembrando que você deve selecionar um formato que suporte o uso de transparência caso deseje mantê-la, como por exemplo, o PNG e o WebP.
É isso, pessoas. Criar imagens com cantos arredondados no Chasys Draw IES é realmente muito simples. E vale lembrar que a máscara de camada pode ser usada com qualquer forma para adaptar o formato de uma imagem.
E se você gostou deste tutorial, não deixe de seguir nossas redes sociais e se inscrever em nossa newsletter mensal.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
