
Como criar um texto glitch no Gravit Designer
Um efeito muito popular atualmente para uso em textos é o efeito glitch. É possível fazê-lo em diversos softwares, e hoje eu mostrarei como criar um texto glitch no Gravit Designer.
A palavra glitch significa falha ou erro. Apesar de poder ser usada em qualquer ocasião, tornou-se comum ouvi-la num contexto voltado à informática.
O principal exemplo disso são os erros visuais que ocorrem na renderização de telas. E uma boa forma de representar esse erro é através dos textos.
O efeito de texto glitch é simples de fazer já que não exige um conhecimento tão avançado do software, muito menos uma precisão grande no uso das ferramentas.
Em poucos minutos, é possível fazer o seu próprio texto glitch no Gravit Designer. Vejamos então como fazê-lo.
Vamos ao que interessa!
Primeiramente, vamos criar um arquivo com tamanho de 800 x 500 pixels. Quanto maior o arquivo, melhor a visualização do efeito.
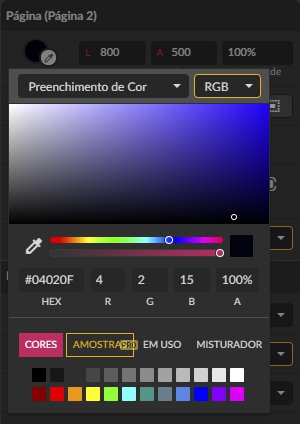
Logo após criar o arquivo, precisamos alterar sua cor de fundo. Para alterar a cor do fundo, vá à seção Página na barra lateral e clique na opção Cor.
Você pode escolher uma cor de sua preferência, assim como usar o código hexadecimal da cor que usarei neste tutorial: #04020F.

Alterando cor de fundo
É importante lembrar apenas que a cor do fundo deve ter um alto contraste em relação à cor do texto, e já que o texto será branco, o fundo precisa ter uma cor escura.
Definida a cor, hora de inserir o texto. Para adicionar uma caixa de texto, selecione a ferramenta Texto 
Depois disso, faça as seguintes alterações no texto através da seção Aparência na barra lateral:
- Altere a cor do texto na opção Cor para branco:
#ffffff; - Altere a fonte do texto para uma opção com traçado mais grosso ao lado da opção Cor (no meu caso, usarei a fonte Montserrat Extranegrito), e;
- Aumente o tamanho do texto para que ocupe boa parte do documento no campo Tamanho (usarei o tamanho 175).

Texto formatado
Configurado o texto, posicione-o no centro do documento e, finalmente, vamos começar o efeito glitch.
Criando o efeito glitch
Em primeiro lugar, faremos o efeito visual das cores, aquele que dá uma “bugada” na visão. Para fazê-lo, faça duas cópias do texto inserido (com o texto selecionado, pressione Ctrl + D duas vezes).
Apesar de sobrepostas, é possível ver as cópias na seção Camadas, na barra esquerda. Selecione uma das cópias e arraste-a cerca de 8 pixels à direita e 3 pixels para baixo. Em seguida, mova a outra cópia na direção contrária – 8 pixels à esquerda e 3 pixels para cima.

Texto duplicado
Com as cópias posicionadas, hora de alterar suas cores. Selecione a cópia da direita e altere a cor para vermelho: #ff0000. Logo depois, selecione o texto da esquerda e altere a cor para azul: #0000ff.
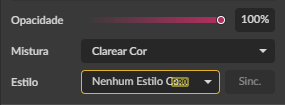
Agora aplicaremos o efeito de mesclagem das cores. Para isso, selecione as duas cópias do texto e, na seção Aparência da barra lateral, altere o campo Mistura para a opção Clarear Cor.

Mistura de cor das camadas
Para finalizar essa parte, adicionaremos um brilho no texto branco. Entretanto, como o efeito brilho externo está disponível apenas na versão Pro, usaremos o efeito de sombreamento.
Assim sendo, com a camada do texto branco selecionada, vá à seção Efeitos na barra lateral e clique na opção Sombreamento. Configure o efeito da seguinte forma:
- Altere o valor de Desfocar para 8;
- Deixe o valor da Opacidade no máximo (100%) e;
- Altere a Cor para branco:
#ffffff.

Texto com efeito colorido
Por fim, criaremos os erros de renderização, que são o que de fato dão o visual de glitch à arte. Para facilitar, selecione as três camadas de texto existentes e agrupe-as através do atalho Ctrl + G.
Os erros de renderização podem ser criados através de máscaras. Em resumo, duplicaremos o texto agrupado algumas vezes, mudando sua posição e usando a máscara para mostrar somente parte dele.
Dessa forma, na barra de ferramentas, selecione a ferramenta Retângulo 

Retângulo sobrepondo texto
Agora, com a ferramenta Ponteiro 
A máscara criada mostrará apenas a área que o retângulo sobrepunha do texto, contudo, com o fundo na cor branca.
Nesse caso, o fundo da máscara precisa ter a mesma cor do fundo do arquivo. Para isso, vá à seção Preenchimentos da barra lateral, clique no conta-gotas da opção Cor e clique sobre o fundo do arquivo para aplicar a mesma cor.
Feito isso, agora é só mover a máscara para esquerda ou direita para criar a distorção visual.

Texto com erro visual
Repita este processo quantas vezes quiser em diferentes partes do texto. Assim, a fonte ficará com diversas distorções, dando maior impressão do efeito glitch.
Um toque final…
Uma forma de incrementar o efeito glitch do seu texto é adicionando linhas ao redor dele e reproduzindo o mesmo efeito nelas.
Para isso, você pode criar retângulos finos, como se fossem linhas horizontais, e posicioná-los sobre ou ao redor do texto. Você pode ainda espalhar quadrados com o mesmo efeito ao redor do texto.
E, finalmente, temos o texto glitch pronto!

Texto glitch finalizado
E aí, conseguiu fazer o seu próprio texto glitch no Gravit Designer?
Compartilhe com a gente o resultado em nossas redes sociais. Você também pode se inscrever em nossa newsletter mensal no rodapé do site para ficar por dentro do nosso conteúdo.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
