
Saiba mais sobre o Quick Docs do Brackets
O desenvolvimento front-end é uma área no qual estamos sempre em constante aprendizado. Isso porque algumas das linguagens mais usadas na área (como HTML e CSS, por exemplo) possuem uma grande biblioteca, o que torna muito difícil gravar todas as suas regras. É nessas horas que somos obrigados a recorrer às enciclopédias de linguagens, ou então, os famosos repositórios de código. Porém, é justamente para facilitar a vida do desenvolvedor que a Adobe criou o Quick Docs no Brackets.
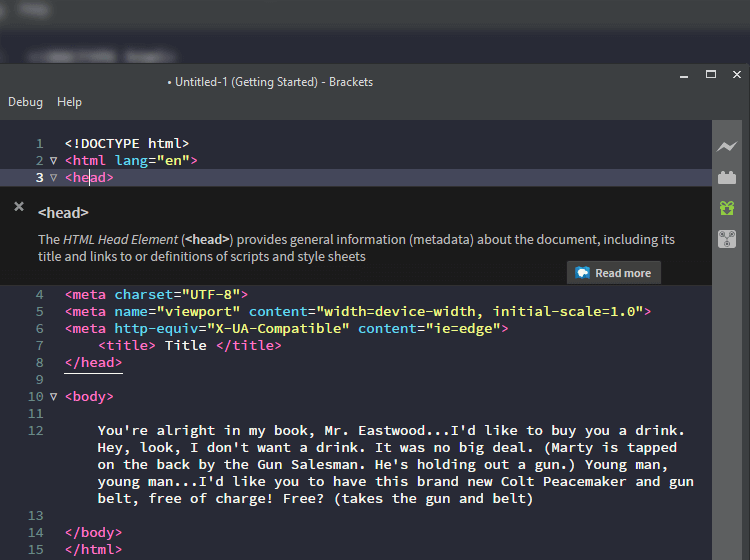
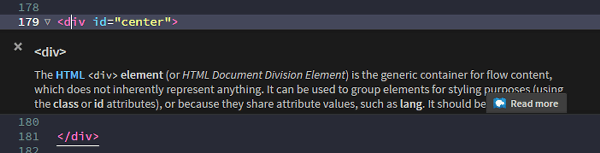
Com o Quick Docs o usuário é capaz de acessar, sem sair do software, informações relacionadas a um determinado código. Por exemplo, é possível visualizar de forma rápida a função de tags de HTML e propriedades do CSS. Somente com isso, já é possível descobrir facilmente novas funcionalidades e ainda, aumentar as possibilidades na hora do desenvolvimento.

Tag HTML no Quick Docs
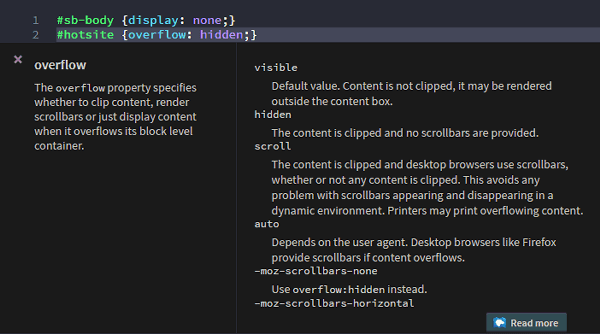
Além disso, o Quick Docs é ainda mais completo quando utilizado em um arquivo CSS, pois além de mostrar a função da propriedade, o Brackets também mostra quais valores são aceitos por ela. Ou seja, você aprende o essencial da propriedade de uma só vez!

Propriedade CSS no Quick Docs
Por fim, ainda é possível acessar a página referente ao código selecionado na MDN Web Docs, uma plataforma de aprendizagem criada pela Mozilla (sim, a mesma do navegador Firefox). No site, você encontrará mais informações relacionadas ao código, como suas especificações e a compatibilidade com os principais navegadores. Fora isso, também é possível ver exemplos de aplicação do código para facilitar o seu entendimento.
Como usar o Quick Docs?
Existem três formas de utilizar o Quick Docs no Brackets, entretanto, todas elas começam da mesma forma: você deve posicionar o ponto de inserção (a barra de digitação que pisca infinitamente) sobre o código no qual deseja ativar a opção. Em seguida, você pode fazer de qualquer um dos três jeitos abaixo:
- Clique no menu Navigate > Quick Docs;
- Clique com o botão direito sobre o ponto de inserção e escolha a opção Quick Docs, ou então;
- Simplesmente aperte as teclas [Ctrl + K].
Pronto. Após isso, uma aba estilo accordion se abrirá contendo as informações básicas do código selecionado.
Agora que você já sabe como usar o Quick Docs do Brackets, é hora de colocar em prática e aprender ainda mais sobre desenvolvimento front-end. E para receber mais tutoriais como esse, siga nossas redes sociais ou inscreva-se em nossa newsletter mensal.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
