
Como usar o grid do Pencil Project
Você sabia que o Pencil possui um grid? Pois é, podemos usar o grid do Pencil Project para nos ajudar no desenho de protótipos e layouts através do software.
Também conhecida como grade, essa é uma funcionalidade muito comum em aplicativos de prototipagem. Layouts de sites, por exemplo, costumam se basear em grids formados por colunas.

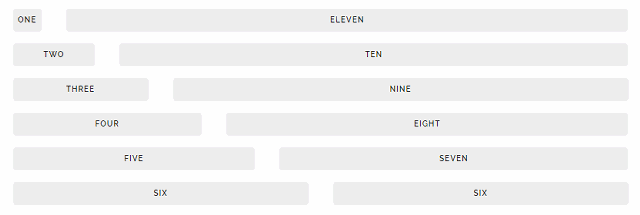
Exemplo de grid em colunas do Framework Skeleton
Já no caso do Pencil, o grid é formado por diversos quadrados no qual podemos definir a medida que quisermos. Apesar de não seguir o padrão atual de colunas, ainda assim é possível usá-lo na criação de layouts.
Entretanto, o fato de não seguir o padrão atual faz com que você tenha que usá-lo de um jeito diferente. Por isso, eu darei aqui algumas dicas de como usar o grid do Pencil Project da melhor maneira possível.
Mas antes, vejamos como ativá-lo e configurá-lo no software.
Como ativar o grid do Pencil Project
Ativar o grid do Pencil é muito simples. Para isso, basta ir ao menu do aplicativo e selecionar a opção Settings. Em seguida, na seção Canvas da aba General, ative a opção Show grid e pronto.
Ativado o grid, é possível configurá-lo da forma que você quiser. Isso pode ser feito na mesma janela no qual ativamos a opção, lá em Settings.

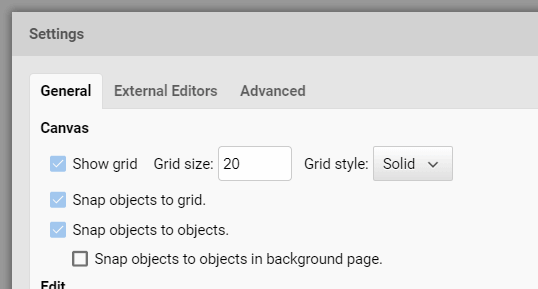
Opções do grid na janela Settings
Ao lado da opção Show grid, há duas opções disponíveis para configurarmos: Grid size e Grid style. Além disso, há uma terceira opção logo abaixo chamada Snap objects to grid.
A primeira, Grid size, permite definir o espaçamento entre cada linha da grade. Não há limite de tamanho para essa medida, porém, o ideal é defini-la de forma que te ajude na diagramação do layout.
Na sequência, há a opção Grid style. Nela, podemos definir o estilo das linhas da grade das seguintes formas:
- Solid (sólido) faz com que a grade seja formada por linhas inteiras;
- E Dotted (pontilhado) faz com que a grade seja formada por linhas pontilhadas.
Por fim, o Pencil possui a opção Snap objects to grid. Em resumo, essa opção faz com que os objetos alinhem-se (grudem) às linhas da grade.
Mas no geral, das três opções, a Grid size é a que dá mais versatilidade na hora de configurar a grade.
Como definir o tamanho do grid
Uma boa maneira de definir a medida do grid no Pencil Project é usar um valor que seja divisor das medidas do documento. Assim fica mais fácil de posicionar os elementos na página.
Em um documento com 360 pixels de largura, por exemplo, é possível usar grids de 20, 30, ou até mesmo, 40 pixels. Contudo, se você também deseja que o grid se encaixe à altura, será necessário ver qual destas medidas é capaz de dividir o valor dela.

Exemplo com grid de 20 pixels
No exemplo acima, o documento possui 640 pixels de altura, o que não nos permitiria usar o grid com 30 pixels.
Outra forma de usar o grid do Pencil Project é adaptando-o para a criação de colunas. Neste caso, basta dividir a largura do documento pelo número de colunas que você deseja.
Apesar de a grade ser formada por diversos quadrados, basta ignorar as linhas horizontais e levar em consideração apenas as linhas verticais na hora de criar o layout.
Depois de ler este artigo, acho que ficou mais fácil de trabalhar com o grid do Pencil Project, não é mesmo?
Você pode aprender mais sobre o software seguindo nossas redes sociais ou inscrevendo-se em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
