
▶ Como usar as animações no Penpot
Ene Tutoriais Penpot Videoaulas Penpot
Conforme o Penpot vai se aproximando de sua versão final, vão surgindo novas funcionalidades muito interessantes. Em sua mais recente atualização (versão 1.11.0 Beta), foram inseridas as animações no Penpot, tema da videoaula de hoje.
Quem não utiliza outros aplicativos de prototipagem deve estar se perguntando qual a finalidade das animações no software. Por isso, eu vou tentar resumir o propósito do aplicativo, e porque as animações são uma parte muito importante do seu funcionamento.
Como se sabe, o Penpot tem como intuito a criação de protótipos, seja ele um aplicativo, um site, um sistema, enfim. Além do design, também podemos não apenas criar toda a navegação do protótipo, como também testar a navegação criada. É justamente aí que entram as animações.
Basicamente, uma animação pode ser executada com base em uma ação do usuário. Isso faz com que o protótipo fique o mais próximo possível do resultado final, além de melhorar a sua fluidez também.

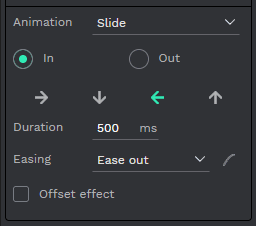
Exemplo de configuração de animação
Com isso, a presença de animações no Penpot permitirá criarmos projetos ainda mais bem elaborados e com interações que podem fazer toda a diferença na utilização por parte dos usuários.
Agora que já sabemos como funcionam as animações, assista a videoaula abaixo e aprenda como utilizá-las no software.
Vamos à videoaula!
Deu para entender como funcionam as animações no Penpot? Se não, comenta logo abaixo qual a sua dúvida que eu te ajudo com isso.
E se quiser ficar por dentro do nosso conteúdo, siga nossas redes sociais ou inscreva-se em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
