
Como alterar a cor de um SVG via código
O SVG é um formato de imagem vetorial, o que significa que podemos editar suas cores facilmente utilizando ferramentas gráficas. Entretanto, também é possível alterar a cor de um SVG utilizando um editor de código.
Apesar de ser um formato de imagem, o SVG é feito a partir de códigos HTML, o que facilita sua alteração sem o uso de um editor gráfico, como o Gravit Designer.
Editores de código como o Brackets e o Notepad++, por exemplo, são capazes de interpretar os códigos de um arquivo SVG. Mas há também diversos outros softwares que podem realizar essa tarefa, como editores de código online, por exemplo. Por isso, fique à vontade para usar o que preferir.
Vamos ao que interessa!
Para alterar a cor de um SVG via código, primeiro precisamos identificar qual área do arquivo queremos mudar. Isso é importante pois, se o desenho tiver mais de uma cor, será necessário saber qual das cores deve ser alterada.
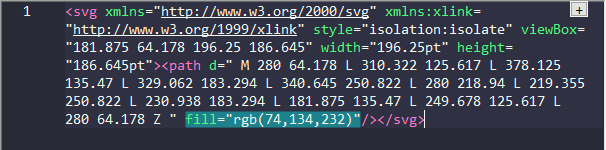
A cor de um SVG pode ser definida através do atributo fill (em português, preenchimento). Ele serve exclusivamente para preencher um objeto SVG em um arquivo HTML.

Atributo Fill em destaque
Assim sendo, devemos buscar pelo atributo fill dentro do código e alterar seu valor para a cor desejada. Geralmente, ele fica posicionado dentro do elemento path ou como uma propriedade CSS do svg.
A cor pode ser inserida de 3 formas diferentes no arquivo:
- Usando o nome da cor em inglês, ex.:
white,black,green, etc. (veja a lista de cores completa); - Através do código hexadecimal (código formado por 6 caracteres), ex.:
#000000para preto,#ffffffpara branco, etc.; - Ou informando o código RGB da cor da seguinte forma:
rgb(0,0,0).
Há também outras formas de declarar uma cor, porém, essas três são as mais utilizadas. Dessa forma, elas são o bastante para esse tipo de tarefa.
Tanto no Brackets quanto no Notepad++, você pode buscar pelo atributo fill utilizando o atalho Ctrl+F. Caso o arquivo tenha mais de uma forma da mesma cor, verifique se o atributo existe em outros pontos do documento.
Você também pode substituir todos os códigos da mesma cor de uma só vez utilizando a opção Substituir através das teclas Ctrl+H.
Mas…e se eu quiser alterar a cor da borda do SVG?
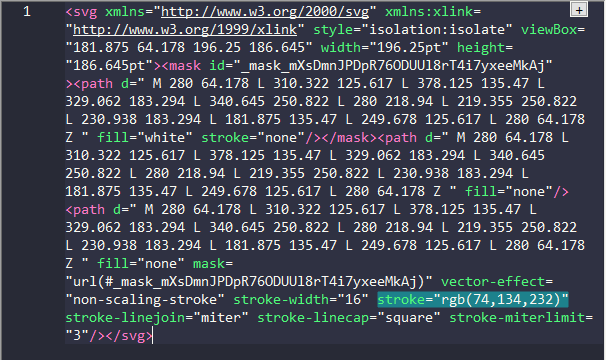
Além da cor de preenchimento, também é possível alterar a cor da borda de um objeto SVG via código. Entretanto, em vez de procurar por fill, você deve buscar pelo atributo stroke (em português, traçado).

Atributo Stroke em destaque
O processo é exatamente o mesmo: basta procurar pelo atributo e alterar o seu valor para o da cor desejada. A maneira como a cor deve ser declarada também é igual à maneira utilizada na cor do preenchimento, ou seja, através do nome em inglês, código hexadecimal ou código RGB.
Também dá pra alterar gradientes
Sim, isso mesmo! Você também pode alterar o gradiente de um SVG através do código do documento. Contudo, nesse caso, o processo é um pouco diferente.
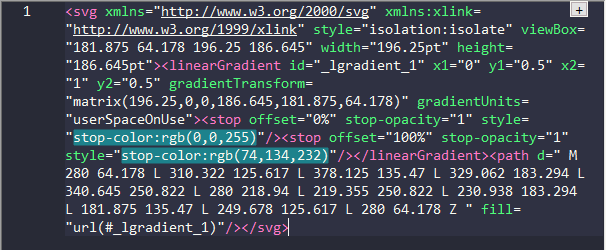
Primeiramente, devemos buscar pelo elemento linearGradient, responsável por gerar o gradiente do objeto. Ao encontrá-lo, veremos que dentro dele haverá dois ou mais elementos stop.

Propriedades stop-color em destaque
É através do elemento stop que definimos quais cores serão usadas no gradiente. Para identificar a cor, procure pela propriedade CSS stop-color dentro do elemento stop. É nessa propriedade que a cor estará definida.
Assim sendo, basta alterar o código da cor dos elementos stop para as cores que desejar, e pronto. O gradiente estará alterado.
Vale lembrar que este método funciona não só para preenchimento gradiente, como também para borda gradiente.
Essas são algumas maneiras de alterar a cor de um SVG através do código. Mas é importante lembrar que a forma mais segura de fazer isso é usando um editor gráfico.
Se você gostou desse tutorial, siga nossas redes sociais ou inscreva-se em nossa newsletter mensal no rodapé do site para ficar por dentro do nosso conteúdo.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
