
VS Code web no ar: conheça outros aplicativos para programar online grátis
Mês passado, a Microsoft anunciou uma grande novidade em relação ao seu editor de código-fonte, o VS Code. Por isso, hoje eu trago uma lista com três aplicativos e ferramentas gratuitos para você programar online.
O motivo de trazer essa pauta à tona foi o lançamento de uma versão do Visual Studio Code que roda direto no navegador, sem a necessidade de instalação. Essa nova versão traz uma série de vantagens aos usuários.

Interface do VS Code Web
Apesar de funcionar no navegador, o app é capaz de trabalhar com arquivos locais, da mesma forma como funciona com a versão para desktop. No entanto, apenas Chrome e Edge são capazes disso atualmente, sendo necessário fazer o upload/download do arquivo no caso de outros navegadores.
Outra grande vantagem é que a versão web do VS Code é muito mais leve que a versão para desktop. Isso significa que computadores menos potentes poderão utilizar a versão web com tranquilidade.
O lado negativo disso é que o VS Code web não possui nem o terminal, nem o debugger. Entretanto, os desenvolvedores do software já anunciaram que isso deve mudar com a chegada de novas tecnologias, como Pyodide e web containers.

Run and Debug indisponível na versão web
A versão web do VS Code pode ser acessada através do link vscode.dev.
Confira agora outras opções de editores de código online.
BrowserCode
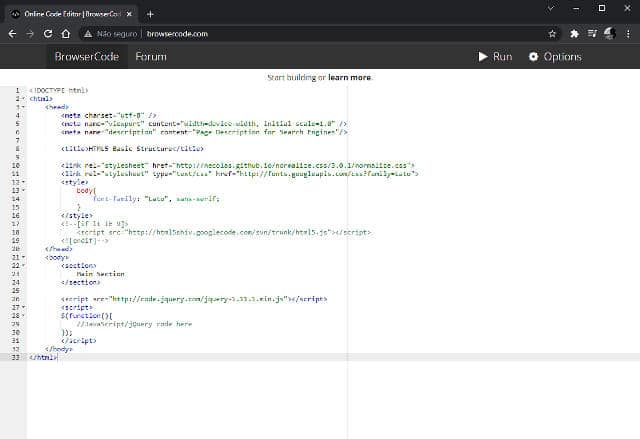
Para quem precisa de um editor de código web versátil e que possibilite testar o código, o BrowserCode é uma ótima opção. Compatível com HTML, CSS e JavaScript, não é necessário criar uma conta para usar o aplicativo.

Interface do BrowserCode
Apesar da interface simples, o BrowserCode oferece uma série de opções para você programar online. Além de poder rodar o código, o site possui a opção Beautify, que formata o código de maneira mais organizada.
Outra opção interessantíssima é que você pode utilizar um dos templates do app, baseado em bibliotecas e linguagens de programação. Os básicos são os templates de HTML5, jQuery e Bootstrap, mas você também pode adicionar as mais variadas bibliotecas de código, como SASS, Skeleton e outras.
Por fim, o BrowserCode ainda permite baixar o código para você salvar o arquivo em sua máquina.
Para acessar o aplicativo, basta ir ao endereço browsercode.com e começar a codar!
CodePen
O CodePen é uma das plataformas web de edição de código mais utilizadas do mundo. Assim como o BrowserCode, o CodePen permite programar em HTML, CSS e JavaScript, e ainda, testar o código criado na mesma janela. Contudo, há diferenças.
Uma delas é a sua interface, pois o aplicativo possui três campos de código, sendo cada um deles para uma das três linguagens suportadas. Dessa forma, é possível criar um código mais organizado e fácil de trabalhar.

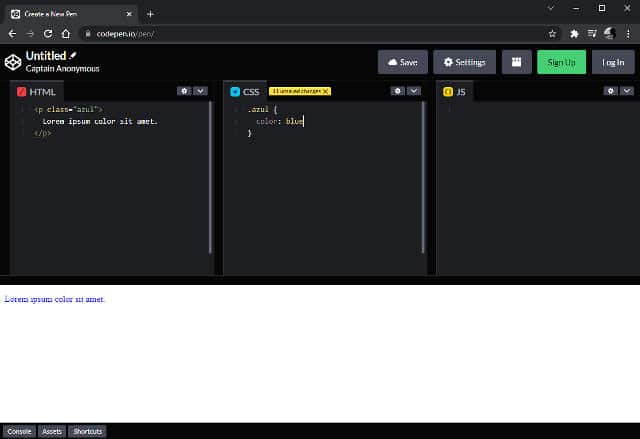
Interface do CodePen
Outra diferença importante é que o CodePen não permite baixar o código gerado (apesar disso, você pode copiar e colar o código em um arquivo local). A única forma de salvar o código é criando uma conta no site. Mas isso não é problema nenhum já que é possível criar a conta gratuitamente.
Fora isso, o aplicativo possui outras opções interessantes como, por exemplo, minificação, uso de pré-processadores e bibliotecas de código, console, etc.
Para usar o CodePen sem a necessidade de fazer um cadastro, é só acessar este link.
CodeSandbox
Das opções mostradas até aqui, o CodeSandbox é o mais próximo do VS Code web. Isso porque ele funciona de fato como um aplicativo, porém, oferecendo todo um ambiente de desenvolvimento na nuvem.

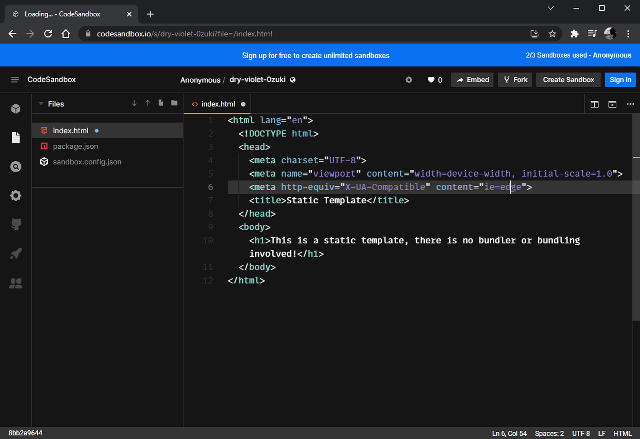
Interface do CodeSandbox
A principal diferença entre os dois é que o CodeSandbox não permite editar arquivos locais, mas possibilita carregar arquivos locais para a sandbox. Ainda assim, existem algumas vantagens por conta disso.
Por funcionar completamente em nuvem, o software gera um link no qual é possível testar o projeto online. Você pode testá-lo na janela do próprio aplicativo tanto quanto em uma nova janela, basta usar o link gerado.
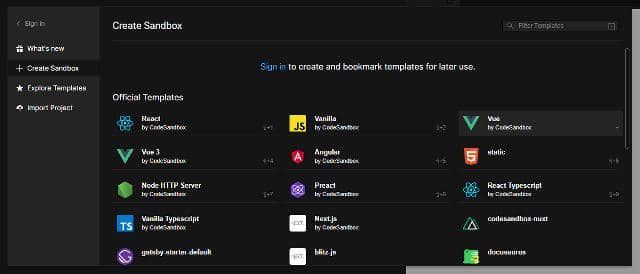
Além disso, o CodeSandbox permite criar sandboxes com base em uma série de linguagens de programação e frameworks. Basta selecionar qual deseja utilizar e o software faz todo o processo de configuração para você.

Janela de criação de sandbox
Por outro lado, há uma limitação no número de sandboxes que você pode criar sem usar uma conta. Sem cadastro, um usuário pode criar até 3 sandboxes. Já com a conta gratuita, não há um limite na quantidade, então é mais fácil criar uma conta mesmo.
O CodeSandbox pode ser acessado através deste link.
Essas são algumas opções para você programar online grátis. Há também o Phoenix Code, versão web do Brackets que foi lançada pela comunidade do aplicativo agora em 2022.
Se você conhece alguma outra opção, compartilhe com a gente nos comentários! Ou ainda, você pode optar por editores de código para desktop.
E para ficar por dentro do nosso conteúdo, siga nossas redes sociais ou inscreva-se em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
