
Como criar texto neon no Gravit Designer
Nos últimos meses, tenho publicado aqui no site uma série de efeitos que você pode criar no Gravit. E hoje, veremos mais um deles: o de como criar texto neon no Gravit Designer.
Todos esses tutoriais têm mostrado o quão versátil é o aplicativo da Corel. Mesmo com a versão gratuita, é possível criar trabalhos incríveis através da ferramenta.
O efeito de hoje é, sem dúvida, um dos mais buscados pelos usuários de softwares profissionais de desenho e edição de imagens. Criar o efeito neon pode parecer simples, mas é importante caprichar nos detalhes para obter um bom resultado.
No tutorial abaixo, eu mostrarei como criar um texto neon, porém, você também pode usar o efeito em formas no software. Basta seguir o passo a passo logo após a inserção do texto no arquivo.
Dito isso, veja abaixo como criar um texto neon no Gravit Designer.
Vamos ao que interessa!
Em primeiro lugar, temos que definir o plano de fundo da imagem. Uma boa dica é evitar usar fundos claros já que eles diminuem a percepção do brilho emitido pelo neon, o que torna o efeito menos plausível.
Assim sendo, para este tutorial, eu usarei um tom de cinza escuro levemente avermelhado: #241F1F. Para alterar a cor de fundo, vá à barra lateral direita na seção Página, clique no campo Cor e insira o código hexadecimal acima no campo HEX.
Agora é hora de inserir o texto. Nesta etapa, vale lembrar que o ideal é usar fontes com traçado fino, mas principalmente, aquelas que possuem os cantos arredondados. Dessa forma, o efeito ficará ainda mais próximo da realidade.
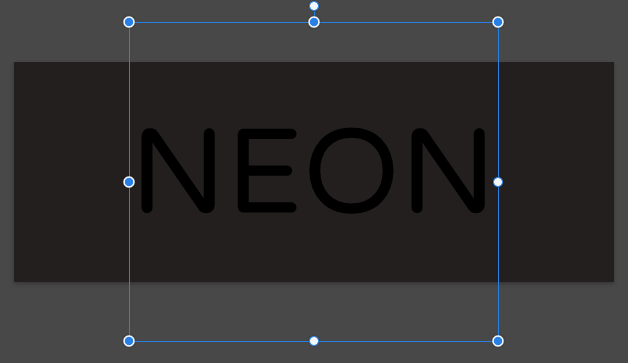
Por isso, eu inserirei a palavra “NEON” usando a fonte NTR, que faz parte das fontes web do aplicativo. Para fazer isso, selecione a ferramenta Texto (tecla T) e clique em qualquer área do documento para começar a digitar. Em seguida, aperte a tecla Esc para encerrar a digitação.

Texto inserido no documento
Após a inserção, a fonte pode ser alterada na seção Aparência, no campo ao lado do campo Cor. Aproveite também para alterar o tamanho do texto para 150 no campo Tamanho logo abaixo.
Por fim, vamos renomear esta camada para facilitar sua identificação. Assim sendo, vá à seção Camadas na barra lateral esquerda, então clique duas vezes sobre o nome da camada e insira o nome NEON.
Agora começaremos a criar de fato o efeito neon no Gravit Designer. A primeira coisa que faremos é escolher a cor do neon. Para este texto, usaremos como base este tom de ciano: #00FFEA. Se quiser, insira um retângulo ao lado do texto e altere sua cor para esta cor base para facilitar sua utilização.
Para a camada NEON usaremos um tom mais claro da cor principal citada acima, algo bem próximo do branco. Assim sendo, vá à barra lateral direita na seção Aparência, clique sobre o campo Cor e aplique no campo HEX o seguinte código hexadecimal: #E1FFFC.
Além da cor, utilizaremos o efeito Sombreamento para dar a primeira sensação de iluminação do neon. Para isso, com a camada selecionada, vá à barra lateral direita na seção Efeitos e adicione o efeito Sombreamento. Configure-o da seguinte forma: Desfoque = 16; Opacidade = 100%; e Cor = #00FFEA (cor base do projeto).

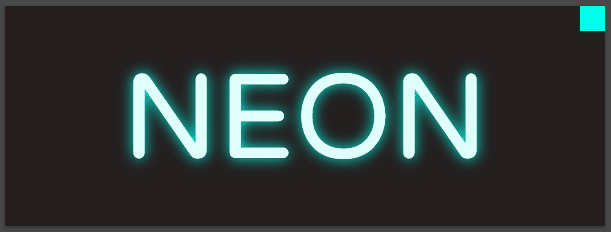
Camada NEON configurada
Feito isso, duplique a camada NEON (Ctrl+D) e renomeie a nova camada para LUZ. Além disso, posicione a camada LUZ atrás da camada NEON (você pode usar o atalho Ctrl+↓). Com a camada LUZ faremos uma iluminação com maior área de alcance, porém, mais suave.
Primeiramente, altere a cor da camada LUZ para esta: #6EFFF3. Este é um tom intermediário entre a cor principal e o tom mais claro usado na camada NEON. Em seguida, posicione o mouse sobre o efeito Sombreamento e remova-o clicando no botão 
Ainda na seção Efeitos, adicione o efeito Desfocagem e, por fim, aumente o valor do campo Raio para 50. Pronto, já temos a iluminação do neon finalizada, agora vamos aos detalhes finais.

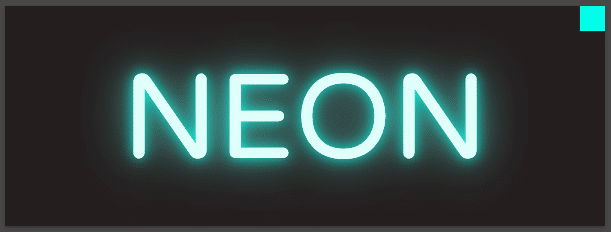
Camada LUZ configurada
Primeiro, faremos uma sombra atrás da camada NEON. Normalmente, a luz do neon ilumina somente a parte da frente, por isso, é normal ter uma sombra no formato dele por trás.
Assim sendo, duplique a camada LUZ (Ctrl+D) e renomeie a cópia para SOMBRA. Logo após, altere a cor da camada SOMBRA para preto (#000000) e diminua o valor do efeito Desfocagem para 4.
Para que a sombra fique visível, temos que movimentá-la. Por isso, vá à barra lateral direita na seção de Posição e Tamanho e clique no botão Transformar. Nas opções abaixo, altere os valores do campo Mover para X = 6 e Y = 8, então clique em Aplicar.
Por fim, já com a sombra visível, vamos diminuir sua opacidade para não deixá-la tão evidente. Clique novamente no botão Transformar para fechar as opções de transformação, e então, diminua o valor do campo Opacidade na seção Aparência para 50%.

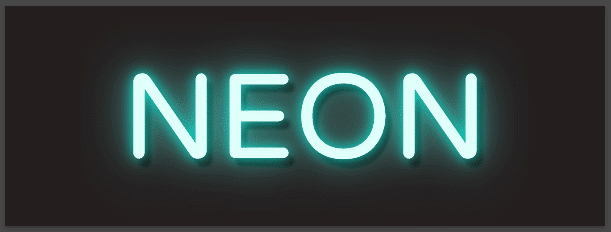
Efeito neon finalizado
E, finalmente, temos o nosso texto neon no Gravit Designer. Vale ressaltar que a posição da sombra do neon é livre, então você pode reposicioná-la em torno do neon se quiser.
Como alterar a cor do neon
Ok, agora você deve estar pensando “para alterar a cor do neon eu vou ter que alterar separadamente a cor de cada uma das camadas?”. Se sim, então calma, pois existe uma forma de alterar a cor por completo de uma só vez.

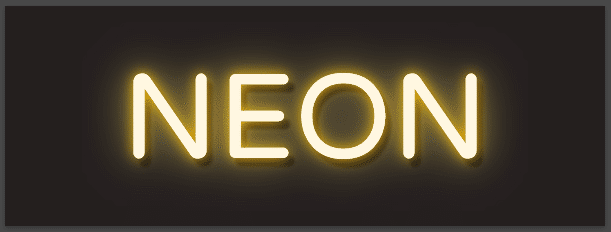
Cor do neon alterada
Para fazer isso, usaremos o efeito Ajuste de Cor que permite alterar as cores a partir do brilho, contraste, matiz e saturação de um objeto. Dessa forma, será possível alterar gradativamente o tom de cor em todas as camadas.
Antes de aplicar o efeito, é necessário agrupar as camadas do texto neon. Por isso, selecione as três camadas criadas (NEON, SOMBRA e LUZ) e agrupe-as pelo atalho Ctrl+G. Após agrupá-las, vá à seção Efeitos na barra lateral direita e adicione o efeito Ajuste de Cor.

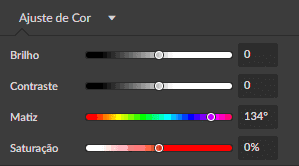
Interface do efeito Ajuste de Cor
Em resumo, basta alterar o campo Matiz para mudar o tom de cor do neon. Você pode mover a agulha da barra de cores da Matiz tanto quanto inserir um valor no campo ao lado da barra.
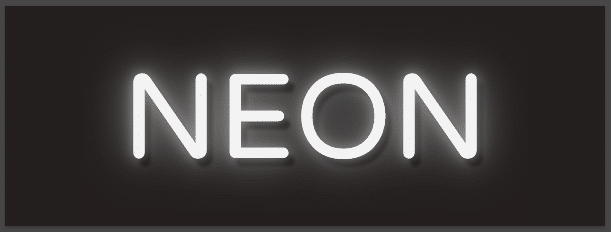
Contudo, para obter o neon na cor branca, você deverá alterar a Saturação em vez da Matiz. Basta inserir o valor de -100% no campo Saturação para que o neon fique na cor branca.

Neon na cor branca
Viu como é simples criar o efeito neon no Gravit Designer? Como dito no início do tutorial, você pode aplicá-lo não só em textos, como também em formas livres.
E para ficar por dentro dos nossos tutoriais, siga nossas redes sociais ou se inscreva em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
