
Como criar um menu lateral com efeito slide no Penpot
Com a chegada das animações, o Penpot se tornou uma ferramenta ainda mais versátil na criação de protótipos. Graças a isso, é possível criar diversos efeitos como, por exemplo, um menu lateral com efeito slide.
O efeito slide consiste em, basicamente, deslizar um elemento na tela, seja para sua entrada ou saída. No caso do menu lateral, o efeito faz com que todo o menu surja de uma das laterais da tela e sobreponha o conteúdo da página.
Este tipo de efeito é muito comum em aplicativos e sites quando acessados via smartphones. Entretanto, você pode utilizá-lo e adaptá-lo da forma como quiser.
Caso você tenha dúvidas sobre as animações, dê uma olhada em nossa videoaula sobre o assunto. Do contrário, veja abaixo como criar um slide menu lateral no Penpot.
Vamos ao que interessa!
Para criarmos o menu lateral no Penpot, precisaremos de duas pranchetas em nosso arquivo. Uma prancheta terá o botão que acionará o menu, enquanto a outra terá o layout do menu.
Para facilitar, eu já criei o layout da primeira prancheta (batizada como Main) contendo o botão que acionará o menu. Será um botão no estilo hambúrguer com uma área clicável de 32 pixels na largura tanto quanto na altura.

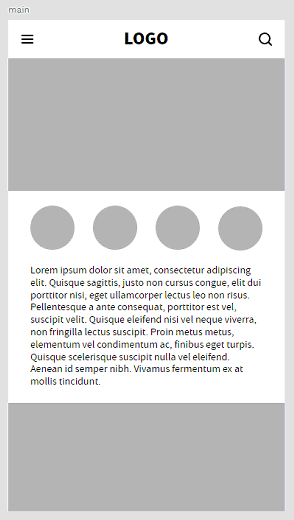
Layout da prancheta Main
Vamos agora à segunda prancheta. Primeiro, precisamos criá-la, por isso, selecione a ferramenta Prancheta 
Por padrão, o Penpot criará uma prancheta de 20 x 20 pixels, porém, essa nova prancheta deverá ter quase as mesmas medidas da prancheta Main. Para alterar as medidas da prancheta, vá à barra lateral na aba Design e procure pelo campo Tamanho, no qual você poderá alterar sua largura e altura.
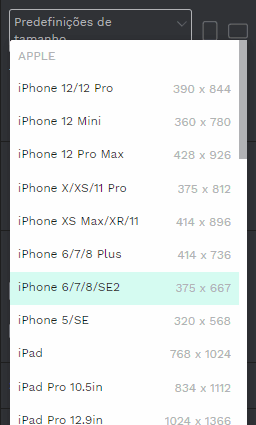
Na prancheta Main foi usada a medida de 375 x 667 pixels, que corresponde a um dos modelos predefinidos do aplicativo, o do iPhone 6/7/8/SE2. Para aplicar as mesmas medidas na nova prancheta, clique no campo Predefinições de tamanho, logo acima do campo Tamanho, e selecione iPhone 6/7/8/SE2.

Opções predefinidas de tamanho da prancheta
Como dito anteriormente, essa nova prancheta terá medidas parecidas a da prancheta Main, mas com a largura um pouco menor. Dessa forma, quando o menu sobrepor a prancheta Main, ficará um vão no qual ainda será possível visualizar a prancheta sobreposta.
Assim sendo, definiremos a largura da nova prancheta em 320 pixels. Além disso, iremos renomeá-la para Menu. Para isso, vá à barra lateral esquerda na aba Camadas, então desça até a segunda seção e clique duas vezes sobre o nome da nova prancheta para renomeá-la. Depois de renomeada, basta apertar Enter para aplicar o novo nome.
Com a prancheta Menu criada e configurada, é hora de inserir o conteúdo nela. Em resumo, o menu terá uma lista com suas opções mais à esquerda, além de um botão fechar posicionado no topo à direita. Assim como o botão menu, o botão fechar também terá uma área clicável de 32 pixels.

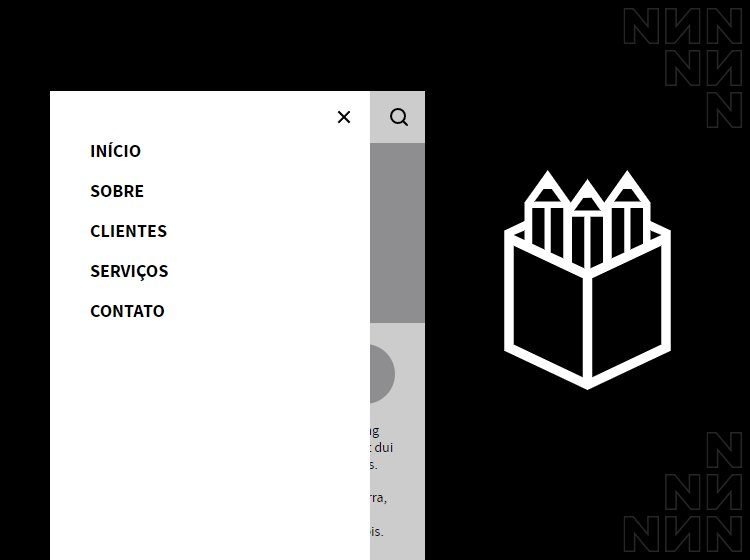
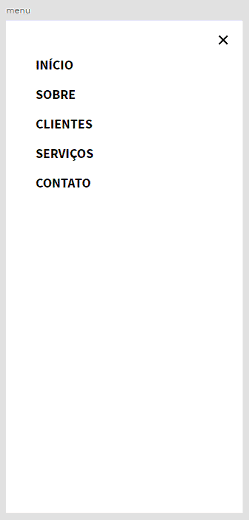
Layout da prancheta Menu
Pronto, agora que já temos as duas pranchetas criadas, vejamos como criar o efeito slide menu no Penpot.
Aplicando o efeito slide menu
Para criarmos o efeito slide menu, primeiro é necessário criar uma interação. Para criar interações no Penpot, vá à barra lateral direita e clique na aba Protótipo.
A interação que criaremos será, basicamente, ao clicarmos no botão menu, a prancheta Menu aparecerá sobre a prancheta Main. Por isso, selecione o botão menu e então, clique na seta verde 
Na aba Protótipo à direita, aparecerá a interação criada com o nome On Click. Apesar de a interação ter sido criada, temos que configurar o efeito da interação. Assim sendo, clique sobre o botão 

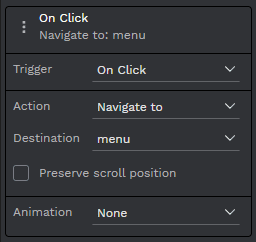
Propriedades da Interação
A primeira coisa que faremos é mudar a ação a ser feita para que a prancheta Menu sobreponha a prancheta Main. Por isso, clique no campo Action e selecione a opção Open overlay. Em seguida, clique no campo Position e altere para Top left, assim a prancheta Menu ficará alinhada ao topo e à esquerda.
Por fim, ative as opções Close when clicking outside e Add background overlay. A primeira fará com que, ao clicarmos fora da prancheta Menu, ela seja fechada, enquanto que a segunda adiciona um plano de fundo preto transparente entre as duas pranchetas.
Feito isso, agora mudaremos o tipo de animação. Por isso, clique no campo Animation e altere para Slide. Em seguida, alteraremos a velocidade do movimento da animação. Para isso, clique no campo Easing e altere para Ease out, assim o final do movimento de entrada da prancheta será desacelerado.
Com isso, já é possível testar o menu. Basta clicar no botão 
Além disso, o botão fechar ainda está sem interação. Assim sendo, volte à janela de edição do Penpot, selecione o botão fechar na prancheta Menu, então vá à aba Protótipo e clique no botão 
Enquanto o botão menu teve como ação sobrepor uma prancheta a outra, o botão fechar irá remover essa sobreposição. Por isso, abra as propriedades da interação e então, clique no campo Action e selecione a opção Close overlay. Pronto, a ação já está criada, agora vamos à animação.
Basicamente, usaremos as mesmas configurações do botão menu. Dessa forma, altere o valor do campo Animation para Slide. Em seguida, clique no campo Easing e altere para Ease out.
Há apenas uma configuração extra a ser feita aqui. Como o efeito de entrada é da esquerda para direita, o de saída deve ser o oposto, ou seja, da direita para esquerda. Para isso, selecione a seta para esquerda 
Pronto, agora é só testar novamente o projeto para visualizar o menu lateral com efeito slide finalizado.
Viu só como é simples criar um slide menu lateral no Penpot? Como dito no início, você pode adaptar este efeito para outros tipos de elemento como sidebars, modals, etc.
Se quiser ficar por dentro dos nossos tutoriais, siga nossas redes sociais ou se inscreva em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
