
O que são margem, sangria e área de corte?
Todo trabalho de design gráfico possui diferentes diretrizes que devem ser seguidas. Entretanto, existem três que devem ser usadas em qualquer trabalho: margem, sangria e área de corte de uma peça gráfica.
Essas três medidas são essenciais na hora da montagem de uma arte para impressão. É através delas que podemos garantir que a impressão e o recorte saiam o mais fiéis possíveis em relação aquilo que foi criado digitalmente.
Cada uma delas, a sua maneira, tem a função de proteger o design criado. Essa proteção é necessária em qualquer peça gráfica, seja desde cartões de visita ou cartões fidelidade, até mesmo folhetos ou banners, por exemplo.

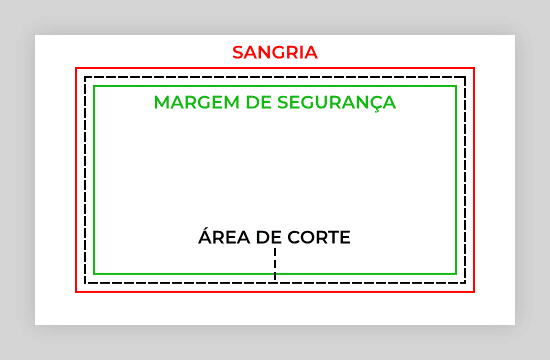
Gabarito com cada uma das medidas
Por isso, logo abaixo, eu explicarei um pouco mais sobre a função da margem, da sangria e da área de corte em um trabalho de design gráfico.
Margem de segurança
A margem no design gráfico é uma medida que visa proteger todo o conteúdo essencial de uma arte, por isso é chamada de margem de segurança. Ela é apenas uma referência visual para a criação da arte, não sendo utilizada posteriormente.

Área em verde representa área segura da margem
Basicamente, após a definição da margem, todo texto ou imagem essencial para o entendimento da peça deve ir dentro da área disponível. Caso contrário, esse elemento poderá ser cortado após a impressão.
A medida da margem pode variar de acordo com o tipo de arte a ser criada. Contudo, para que ela não reduza demais a área disponível, ela deve ser sempre bem pequena (na casa dos milímetros). Um cartão de visita, por exemplo, pode ter uma margem de apenas 2 mm.
O LibreOffice Draw é um bom exemplo de aplicativo que permite configurar a margem do arquivo. Aliás, o software utiliza as margens como extremidades no uso da opção Alinhar.
Sangria
Enquanto a margem é uma medida de proteção interna, a sangria é uma medida de proteção externa da arte. Sua principal função é evitar que o recorte da peça deixe cantos em branco, isto é, sem arte alguma.

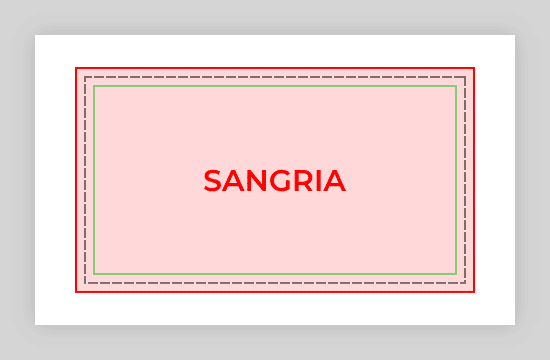
Em vermelho está a sangria, área extra do documento
Por ser uma área extra da arte, ela deve conter apenas elementos que compõem o plano do fundo da peça ou que serão parcialmente cortados depois da impressão. Nenhum elemento essencial do seu design deve ser posicionado na sangria.
Assim como a margem, a sangria também pode ter uma medida muito pequena. Algo entre 2 a 3 mm de sangria é o suficiente para um cartão de visita, por exemplo.
Nem todos os softwares gráficos possuem uma opção para configuração da sangria, por isso, é comum ter que fazer isso manualmente (aumentando as medidas do documento). Algo que não acontece com o Gravit Designer já que o aplicativo permite a configuração dessa medida.
Área de corte

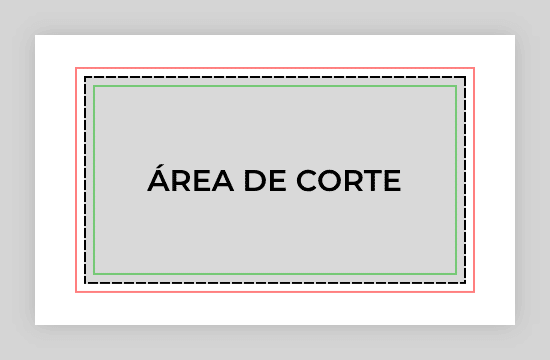
Área de corte indicada em cinza na imagem
Além da margem e da sangria, há também a área de corte, mas não se preocupe, pois essa é a mais simples de todas. A área de corte nada mais é do que a própria área do documento, ou seja, seu tamanho final.
Ela é usada como base para o recorte da peça gráfica após a impressão, por isso o nome área de corte. Dependendo da peça, é necessário inserir marcas de corte nos cantos da arte para facilitar o recorte. As marcas devem ser posicionadas logo após a área de sangria.

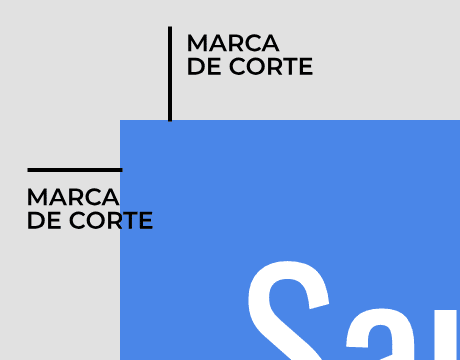
Marcas de corte sinalizadas fora da arte
Já no caso de uma peça com formato personalizado (ex.: em forma de estrela), é necessário inserir um elemento no documento no formato desejado. A forma como esse elemento será indicado como a faca de corte varia de acordo com cada gráfica.
E aí, deu para entender bem a função de cada uma dessas medidas no design gráfico? Se ainda estiver com dúvidas é só comentar logo abaixo.
E para aprender mais sobre design gráfico, siga nossas redes sociais ou se inscreva em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.
