
Fim do suporte ao Brackets: veja como migrar ao VS Code
Brackets Ene Tutoriais VS Code
Há cerca de 5 meses, a Adobe anunciou que encerraria o suporte ao Brackets em setembro deste ano. Além disso, a empresa divulgou uma parceria com a Microsoft para que seus usuários possam migrar ao VS Code, editor de código da concorrente.
Apesar de não ter sido uma grande surpresa, visto que sua última atualização havia sido quase 1 ano antes do anúncio, a comunidade lamentou o fim do editor de código open source.
Contudo, para não deixar a comunidade na mão, a Adobe fez uma parceria interessante junto a Microsoft. Elas criaram um pacote de extensões que permite “importar” algumas configurações do Brackets para o Visual Studio Code.

Página do Brackets Extension Pack
Com isso, a ideia é que os usuários se adaptem mais facilmente ao editor da Microsoft, bem como não sintam falta de certas funcionalidades do software.
Então, se você é um dos que pretende abandonar o Brackets, veja como migrar ao VS Code abaixo. Agora, se você busca uma opção nova, temos uma lista com alguns editores de código para você conhecer.
Vamos ao que interessa!
Antes de mais nada, você deve baixar o Visual Studio Code. Isso pode ser feito gratuitamente através do site do projeto (assim como o Brackets, o VS Code também é um software open source).
Depois de baixado e instalado, é hora de adicionar o pacote de extensões do Brackets. Para isso, faça o seguinte:
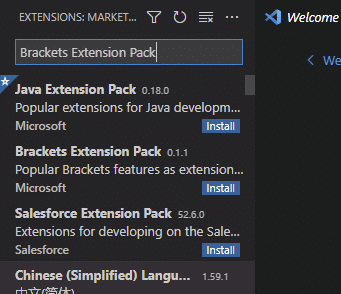
- Com o VS Code aberto, selecione a aba Extensions

- Em seguida, procure por Brackets Extension Pack no campo Search Extensions;
- Por fim, na lista de resultados, selecione a extensão do Brackets e clique em Install.

O pacote aparece em segundo na lista
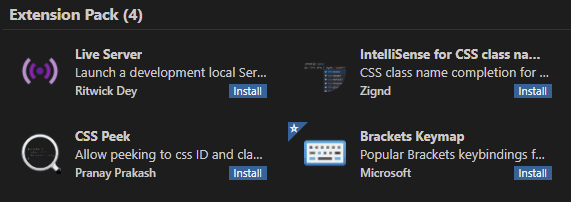
Feito isso, basta aguardar alguns segundos para que todo o pacote de extensões do Brackets seja instalado. Ele é formado por quatro extensões, sendo que cada uma possui sua própria finalidade.
As quatro extensões que compõem o pacote são:
- Live Server: emula um servidor local que é atualizado automaticamente quando detecta alterações, equivalente ao Live Preview do Brackets;
- CSS Peek: permite acessar rapidamente os atributos CSS de classes e IDs, o que equivale ao Quick Edit do Brackets;
- IntelliSense for CSS class names in HTML: oferece opções de autocompletar no HTML para classes CSS com base nos arquivos do projeto, uma funcionalidade existente no Brackets e, por fim;
- Brackets Keymap: importa ao VS Code a lista de teclas de atalho do Brackets.

Extensões inclusas no pacote
Um detalhe importante é que você não precisa ter o pacote completo instalado. Caso queira, você pode remover algumas dessas extensões mantendo as demais.
Para isso, primeiramente limpe o resultado da busca por extensões clicando no botão 
Em seguida, procure pela extensão que deseja desinstalar e clique no botão Manage 
E pronto, a extensão foi desinstalada.
Deu para ver que é simples fazer a migração do Brackets para o VS Code, não é mesmo? Agora, é só se adaptar ao editor de código da Microsoft.
E se quiser ver mais dicas sobre editores de código, siga nossas redes sociais ou inscreva-se em nossa newsletter mensal no rodapé do site.
Paulistano, 28 anos, Designer, bem geek e criador do Ene Maneiras.

