Posts da categoria Brackets
Nessa página você encontrará diversas dicas, tutoriais e videoaulas sobre o Brackets, um software de edição de código-fonte voltado para web designers e desenvolvimento de sites. A ferramenta livre foi criada pela Adobe e é desenvolvida através da colaboração de sua comunidade de usuários.
Saiba mais sobre o novo editor de código online Phoenix Code, versão web do Brackets desenvolvida pela comunidade do aplicativo.
Com o fim do suporte ao Brackets, aprenda como migrar ao VS Code sem sentir falta das funcionalidades do editor da Adobe.
Confira em nossa videoaula como configurar o Brackets para abrir arquivos PHP no Live Preview através de um servidor local.
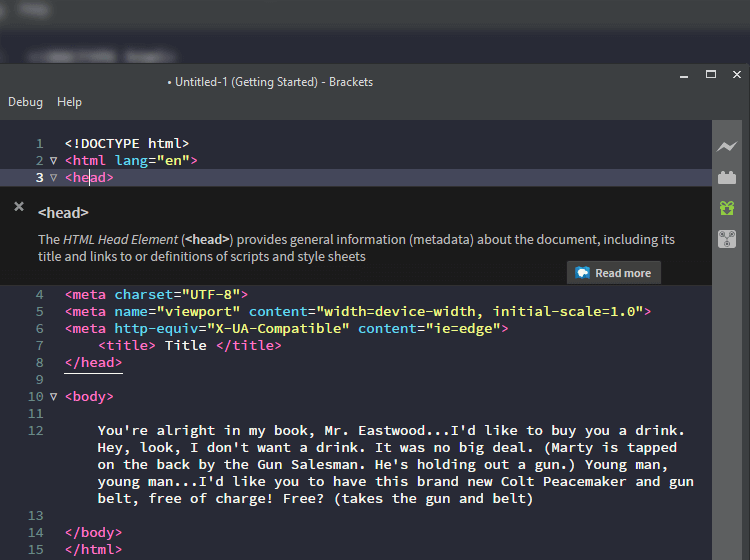
O Quick Docs do Brackets é uma das funcionalidades mais interessantes do software. Aprenda como utilizá-lo para aprender mais sobre desenvolvimento web.
Veja como aumentar sua produtividade durante o desenvolvimento de sites com o uso das principais teclas de atalho do Brackets para Windows.
Não sabe qual tema usar? Então confira nessa lista 7 temas para Brackets para deixar o editor de código da Adobe com a sua cara.
Quer deixar o software ainda mais completo? Então confira 4 extensões para Brackets essenciais para qualquer usuário da ferramenta!
Instalar extensões e temas no Brackets é mais simples do que você imagina! Duvida? Então veja nesse post como é fácil fazer as duas coisas.
Aprenda nesse tutorial a como criar suas próprias teclas de atalho no Brackets, personalizando-as de acordo com a sua preferência.
No segundo post dessa série, confira 2 dicas do Brackets para tornar a sua vida muito mais prática na utilização do software editor de código.
Aprenda a utilizar o Live Preview do Brackets, uma de suas principais funcionalidades, em nossa terceira videoaula sobre o software.
Em nosso primeiro post da série, confira 3 dicas do Brackets que irão facilitar e muito sua vida na hora de programar seus projetos.